Hoje, vamos explorar como criar uma página do autor personalizada no seu blog do Blogger e adicionar um código especial para tornar a única e interativa. Uma página do autor é uma excelente maneira de compartilhar informações sobre quem você é e o que faz. Vamos seguir o guia passo a passo para criar uma página de autor atraente e adicionar um código exclusivo para dar um toque especial.
<div class="pInr">
<div class="pEnt" id="postID-829691352322487011">
<div class="pBd postBody" id="postBody"><div class="Abt-pg">
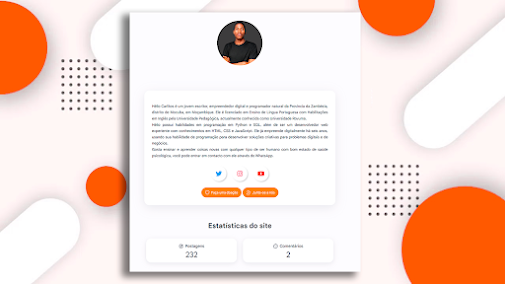
<img alt="Autor" class="Abt-img" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqB3-7ihw2BCx1SPZCus2vhh6EbCfJ13XwAXT95Py3dOhQzQWxd7k1rd4kLEwooTRWj1kySU0wupXSFqhlTKonx6_dbNTBz3immEdJtsSKonXqPqimKEG2NEKgfCh2iOBhWHS8pQ9xCGVfdnJS_anzKy2vaIbqBrUqWz2uCtQZI1im4BM0nhNpIDlWNOA/s503/Perfil.png" title="Hélio Carlitos" /></div>
<script>/*<![CDATA[*/ function webStats(json){document.write(parseInt(json.feed.openSearch$totalResults.$t,10))} /*]]>*/</script>
<!--[ About Author Page ]-->
<div class="aAthrP">
<!--[ About Author ]-->
<div class="aAdm">
<div class="aAdmC">
<!--[ Author Description ]-->
<div class="aAdmD">
<p>
Hélio Carlitos é um jovem escritor, empreendedor digital e programador natural da Província da Zambézia, distrito de Mocuba, em Moçambique. Ele é licenciado em Ensino de Língua Portuguesa com Habilitações em Inglês pela Universidade Pedagógica, actualmente conhecida como Universidade Rovuma.<br>
Hélio possui habilidades em programação em Python e SQL, além de ser um desenvolvedor web experiente com conhecimentos em HTML, CSS e JavaScript. Ele já empreende digitalmente há seis anos, usando sua habilidade de programação para desenvolver soluções criativas para problemas digitais e de negócios.<br>
Gosta ensinar e aprender coisas novas com qualquer tipo de ser humano com bom estado de saúde psicológica, você pode entrar em contacto com ele através do WhatsApp.
</p><br/>
<div class="icons"> <a class="twitter" href="https://twitter.com/heliocarlitoss"><i class="fab fa-twitter"></i></a> <a class="insta" href="https://www.instagram.com/_heliocarlitos/"><i class="fab fa-instagram"></i></a> <a class="yt" href="https://www.youtube.com/@ultimorecursoh"><i class="fab fa-youtube"></i></a><br/> </div>
</div>
<div class="aAdmB">
<a class="btn" target='_blanck' href="https://www.buymeacoffee.com/ultimorecurso">
<!--[ Button Icon ]-->
<svg viewbox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><g><path d="M104.10836,259.25648a5.81417,5.81417,0,0,0-8.34755-1.41453.97717.97717,0,0,1-1.17546,0,5.81416,5.81416,0,0,0-8.34752,1.4145,6.84387,6.84387,0,0,0,.137,7.53223c1.93424,2.97966,5.59943,7.87617,8.79824,7.87617s6.864-4.89654,8.79823-7.87618A6.84388,6.84388,0,0,0,104.10836,259.25648Z" transform="translate(-83.17308 -253.66485)"></path></g></svg>
<!--[ Button Text ]-->
Faça uma doação
</a>
<a class="btn" target='_blanck' href="https://www.blogger.com/follow.g?view=FOLLOW&blogID=829691352322487011">
<!--[ Button Icon ]-->
<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'><g transform='translate(2.850300, 2.150000)'><path d='M7.072,19.6583 C3.258,19.6583 1.15463195e-13,19.0813 1.15463195e-13,16.7713 C1.15463195e-13,14.4613 3.237,12.3603 7.072,12.3603 C10.886,12.3603 14.144,14.4413 14.144,16.7503 C14.144,19.0593 10.907,19.6583 7.072,19.6583 Z'/><path d='M7.07200002,9.066 C9.57500002,9.066 11.605,7.036 11.605,4.533 C11.605,2.029 9.57500002,1.50990331e-14 7.07200002,1.50990331e-14 C4.56900002,1.50990331e-14 2.53897,2.029 2.53897,4.533 C2.53000002,7.027 4.54600002,9.057 7.04000002,9.066 L7.07200002,9.066 Z'/><line x1='16.281' y1='5.9791' x2='16.281' y2='9.9891'/><line x1='18.3273' y1='7.9839' x2='14.2373' y2='7.9839'/></g></svg>
<!--[ Button Text ]-->
Junte-se a nós
</a>
</div>
</div>
</div>
<!--[ Stats Heading ]-->
<h2 class='webStsH'>Estatísticas do site</h2>
<!--[ Website Statistics ]-->
<div class='webSts'>
<!--[ Posts Stats ]-->
<div class='webStsC'>
<div class='stats'>
<div class='statsNa'>
<!--[ Icon ]-->
<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'><g transform='translate(2.000000, 2.000000)'><path d='M10.0002,0.7501 C3.0632,0.7501 0.7502,3.0631 0.7502,10.0001 C0.7502,16.9371 3.0632,19.2501 10.0002,19.2501 C16.9372,19.2501 19.2502,16.9371 19.2502,10.0001'/><path d='M17.5285,2.3038 L17.5285,2.3038 C16.5355,1.4248 15.0185,1.5168 14.1395,2.5098 C14.1395,2.5098 9.7705,7.4448 8.2555,9.1578 C6.7385,10.8698 7.8505,13.2348 7.8505,13.2348 C7.8505,13.2348 10.3545,14.0278 11.8485,12.3398 C13.3435,10.6518 17.7345,5.6928 17.7345,5.6928 C18.6135,4.6998 18.5205,3.1828 17.5285,2.3038 Z'/><line x1='13.009' y1='3.8008' x2='16.604' y2='6.9838'/></g></svg>
<!--[ Stats Name ]-->
Postagens
</div>
<div class='statsNu'>
<!--[ Stats Number ]-->
<script src='/feeds/posts/default?alt=json-in-script&callback=webStats'></script>
</div>
</div>
</div>
<!--[ Comments Stats ]-->
<div class='webStsC'>
<div class='stats'>
<div class='statsNa'>
<!--[ Icon ]-->
<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24'><g transform='translate(2.000000, 2.000000)'><line x1='13.9394' y1='10.413' x2='13.9484' y2='10.413'/><line x1='9.9304' y1='10.413' x2='9.9394' y2='10.413'/><line x1='5.9214' y1='10.413' x2='5.9304' y2='10.413'/><path d='M17.0710351,17.0698449 C14.0159481,20.1263505 9.48959549,20.7867004 5.78630747,19.074012 C5.23960769,18.8538953 1.70113357,19.8338667 0.933341969,19.0669763 C0.165550368,18.2990808 1.14639409,14.7601278 0.926307229,14.213354 C-0.787154393,10.5105699 -0.125888852,5.98259958 2.93020311,2.9270991 C6.83146881,-0.9756997 13.1697694,-0.9756997 17.0710351,2.9270991 C20.9803405,6.8359285 20.9723008,13.1680512 17.0710351,17.0698449 Z'/></g></svg>
<!--[ Stats Name ]-->
Comentários
</div>
<div class='statsNu'>
<!--[ Stats Number ]-->
<script src='/feeds/comments/default?alt=json-in-script&callback=webStats'></script>
</div>
</div>
</div>
</div>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css" rel="stylesheet"><link/> <style> @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap'); *{ margin: 0; padding: 0; box-sizing: border-box;} .icons a{ background: #fff; position: relative; height: 60px; width: 60px; margin: 0 10px; display: inline-flex; text-decoration: none; border-radius: 50%; transition: all 0.3s; box-shadow: -3px -3px 7px #ffffff, 3px 3px 5px #ceced1; } .icons a:hover:before{ content: ""; position: absolute; top: 0; left: 0; bottom: 0; right: 0; border-radius: 50%; background: #ecf0f3; box-shadow: inset -3px -3px 7px #ffffff, inset 3px 3px 5px #ceced1; } .icons a i{ position: relative; z-index: 3; text-align: center; width: 100%; height: 100%; font-size: 25px; line-height: 60px; } .icons a:hover i{ transform: scale(0.9); } .icons a.fb i{ color: #4267B2; } .icons a.twitter i{ color: #1DA1F2; } .icons a.insta i{ color: #E1306C; } .icons a.git i{ color: #333; } .icons a.yt i{ color: #ff0000; }
</style></div></div></div>
<style>
@import url("https://fonts.googleapis.com/css?family=Open+Sans|Rock+Salt|Shadows+Into+Light|Cedarville+Cursive");.Abt-pg{text-align:center}.Abt-img{text-align:center;width:180px;height:180px!important;margin:30px auto!important;animation:ripple 0.6s linear infinite;border-radius:100px!important}@keyframes ripple{0%{box-shadow:0 0 0 0 rgba(255,145,0,0.1),0 0 0 20px rgba(255,145,0,0.1),0 0 0 40px rgba(255,145,0,0.1),0 0 0 60px rgba(255,145,0,0.1)}100%{box-shadow:0 0 0 20px rgba(255,145,0,0.1),0 0 0 40px rgba(255,145,0,0.1),0 0 0 60px rgba(255,145,0,0.1),0 0 0 80px rgba(255,145,0,0)}}.st-nm{color:#555eed;word-spacing:-8px}.pTtl{display:none}.pBd h1{margin:1.4em 0 20px}.signature{font-family:"Cedarville Cursive",cursive;font-size:1.4em}.Abt-footer{margin-top:65px!important;font-style:italic;font-family:cursive}
/* About Author Page=*/
.aAthrP{font-size:0.9rem;color:#08102b}.aAthrP svg{width:18px;height:18px;fill:none!important;stroke:#fefefe;stroke-linecap:round;stroke-linejoin:round;stroke-width:1.5;margin-right:7px}.webSts svg{stroke:#08102b}.aAdm{padding:60px 0 20px 0}.aAdm .aAdmC{justify-content:center;position:relative;display:flex;max-width:95%;margin:auto;padding:80px 30px 95px 30px;background-color:#fff;box-shadow:0 10px 40px rgba(149,157,165,.2);border-radius:20px}.aAdmC img{position:absolute;top:-60px;background-color:#ffeaef;width:120px;height:120px;box-shadow:0 5px 20px rgba(0,0,0,.2);padding:0;border:7px solid #fff;border-radius:50%;pointer-events:none}.aAdmD{text-align:center; margin-top:-30px;}.aAdmD p{margin:0;line-height:1.7em; text-align:justify;}.aAdmB{text-align:center;position:absolute;bottom:30px;left:0;right:0}.aAdmB .btn{display:inline-flex;align-items:center;margin:0;padding:10px 15px;outline:0;border:0;border-radius:50px;line-height:20px;color:#fefefe;background-color:#F47F16;font-size:13px;font-family:inherit;text-decoration:none;white-space:nowrap;overflow:hidden;max-width:100%;cursor:pointer;transition:all 0.3s ease}.aAdmB .btn:hover{opacity:.8;transform:scale(0.97)}.webStsH{margin:15px auto;text-align:center;font-size:1.7rem;font-weight:700;font-family:inherit}.webSts{display:flex;flex-wrap:wrap;flex-direction:column;align-items:center;justify-content:center;margin:12px auto}.webStsC{background-color:#fff;display:flex;justify-content:center;padding:8px;width:95%;margin:12px auto;box-shadow:0 5px 20px rgba(149,157,165,.2);border-radius:20px}.webStsC .stats{height:80px;width:200px;display:flex;align-items:center;justify-content:center;flex-direction:column;margin:0 35px}.webStsC .statsNa{display:inline-flex;align-items:center;font-size:16px}.webStsC .statsNu{font-family:inherit;font-size:30px;margin-top:6px;font-weight:normal}.drkM .aAthrP{color:#fefefe}.drkM .aAdmC{background-color:#252526;box-shadow:0 10px 40px rgba(0,0,0,.2)}.drkM .aAdmC img{background-image:linear-gradient(to top right,#363636,#717171);border-color:#252526;box-shadow:0 10px 40px rgba(0,0,0,.2)}.drkM .aAdmB .btn{background-color:#F47F16}.drkM .webStsC{background-color:#252526;box-shadow:0 5px 20px rgba(0,0,0,.2)}.drkM .webSts svg{stroke:#fefefe}@media screen and (min-width:641px){.aAdm .aAdmC{max-width:97%}.webSts{flex-direction:row}.webStsC{max-width:46%;margin:12px}}
</style>
Para que os leitores possam acessar facilmente a página do autor, você pode adicionar um link no menu do seu blog.
Espero que este guia tenha sido útil para criar uma página do autor incrível e adicionar um toque especial com código personalizado. Se tiver alguma dúvida, não hesite em deixar um comentário.