Nesta postagem detalhada, vamos guiá-lo por todos os passos necessários para inserir uma tabela elegante em suas publicações. Aprenda a criar uma tabela com nomes, emails, localizações e idades, e dar a ela um visual impressionante. Com instruções claras e um toque de código HTML e CSS, você estará pronto para deixar suas mensagens mais informativas e visualmente agradáveis. Siga nosso guia e domine a arte de incorporar tabelas no seu blog com confiança. Siga os passos abaixo:
Acesse o Blogger:
Entre na sua conta do Blogger e vá o painel de controle onde você até gerencia suas postagens.
Crie ou Edite uma Publicação:
Escolha uma postagem existente para editar ou crie uma nova postagem.
Mude para o Modo HTML:
No editor de postagem, há um lápis no canto superior esquerdo abaixo do titulo. Clique no lapis e seleccione "Visualização em HTML". Isso permitirá que você acesse diretamente o código HTML.
Insira o Código HTML da Tabela:
Copie o código abaixo e cole na postagem ou página que deseja adicionar.
<div class="Side_scroll_table">
<table>
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Location</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Abhishek</td>
<td>Abhishek@gmail.com</td>
<td>India</td>
<td>24</td>
</tr>
<tr>
<td>Mark Ruffalo</td>
<td>MarkRuffalo@gmail.com</td>
<td>United States</td>
<td>54</td>
</tr>
<tr>
<td>Tom Holland</td>
<td>TomHolland@gmail.com</td>
<td>United Kingdom</td>
<td>25</td>
</tr>
<tr>
<td>Tony Stark</td>
<td>Tony@gmail.com</td>
<td>United States</td>
<td>57</td>
</tr>
<tr>
<td>Benedict</td>
<td>Benedict@gmail.com</td>
<td>UK</td>
<td>45</td>
</tr>
</tbody>
</table>
</div>
<style>
.Side_scroll_table {
margin: 1.5rem 0;
overflow: auto;
white-space: nowrap;
}
table {
border-collapse: collapse;
border-spacing: 0;
width: 100%;
}
th, td {
padding: 1rem 1.5rem;
text-align: left;
}
th {
background-color: #482dff; /* header background color */
color: #fff; /* header text color */
font-weight: 600;
}
tr {
padding: 0;
}
td {
vertical-align: top;
}
tr:nth-child(even) td {
background-color: rgba(0, 0, 0, .075); /* striped background color */
}
</style>
Visualize e Publique:
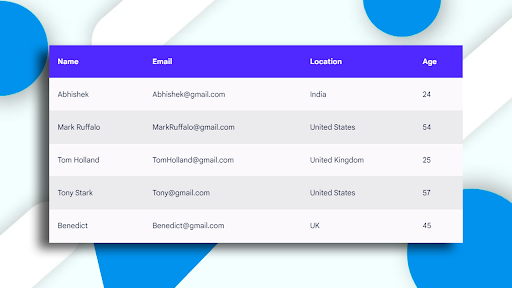
Antes de publicar, certifique-se de que a tabela está exibindo corretamente no modo de visualização. Se estiver tudo certo, você pode clicar no botão "Publicar" ou "Atualizar" para aplicar as alterações à sua postagem.
Certifique-se de revisar a postagem publicada para ter certeza de que a tabela está funcionando como esperado e exibindo corretamente.
Lembrando que, como o código HTML e CSS são inseridos diretamente, é importante ter um conhecimento básico de como essas linguagens operam para poder fazer ajustes ou solucionar problemas caso promovidom.