
Neste post, vamos aprender como adicionar como adicionar aviso de cookies no seu Blogger do Blogger usando o gadget "HTML/JavaScript". Com essa funcionalidade, você poderá incorporar widgets, elementos interativos e outras personalizações ao seu blog. Vamos ver o passo a passo de como fazer isso!
1: Acessando o Painel de Controle do Blogger
Faça login na sua conta do Blogger e acesse o painel de controle.
2: Escolhendo o Blog
Se você possui mais de um blog, certifique-se de selecionar o blog em que deseja adicionar o código. No menu lateral esquerdo do painel de controle, clique no nome do blog.
3: Acessando o Layout
No painel de controle do blog, clique em "Layout" no menu lateral esquerdo. Isso levará você para a página de layout do blog.
4: Adicionando o Gadget "HTML/JavaScript"
Na página de layout, você verá várias áreas onde é possível adicionar gadgets. Escolha uma área onde deseja colocar o código personalizado e clique em "Adicionar um gadget" naquela área.
5: Selecionando o Gadget "HTML/JavaScript"
Na janela "Adicionar um gadget", role para baixo até a seção "HTML/JavaScript" e clique no título para expandir o gadget.
6: Adicionando o Código Personalizado
No campo "Conteúdo", cole o seguinte código:
<!-- Início do documento HTML -->
<!DOCTYPE html>
<html lang="pt-br">
<head>
<!-- Metadados -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Título da página -->
<title>Aviso de Cookies</title>
<!-- Estilos CSS -->
<style>
/* Estilização geral para o corpo da página */
body {
margin: 0;
font-family: Arial, sans-serif;
}
/* Estilização do aviso de cookies */
.cookie-consent {
display: none;
position: fixed;
bottom: 20px;
left: 20px;
z-index: 999;
width: 300px;
background-color: #fff;
border-radius: 10px;
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.1);
padding: 20px;
animation: slide-up 0.5s ease;
}
/* Animação para fazer o aviso aparecer suavemente */
@keyframes slide-up {
from {
bottom: -100px;
opacity: 0;
}
to {
bottom: 20px;
opacity: 1;
}
}
/* Exibição do aviso de cookies */
.cookie-consent.show {
display: block;
}
/* Estilização do conteúdo do aviso */
.content {
text-align: center;
}
/* Estilização do título */
h3 {
font-size: 18px;
margin-bottom: 10px;
text-align: left;
}
/* Estilização do parágrafo de descrição */
p {
font-size: 14px;
margin-bottom: 20px;
text-align: justify;
}
/* Estilização dos botões de aceitar e detalhes */
.buttons {
display: flex;
justify-content: space-between;
}
/* Estilização dos botões e efeito de transição de cor ao passar o mouse */
button,
a {
padding: 12px 24px;
border-radius: 5px;
cursor: pointer;
font-size: 14px;
transition: background-color 0.3s ease;
}
/* Efeito hover ao passar o mouse nos botões */
button:hover,
a:hover {
background-color: #e5e5e5;
}
/* Estilização do botão "Aceitar" */
#accept-button {
background-color: #007bff;
color: #fff;
width: 150px;
border: none;
outline: 0;
}
/* Estilização do botão "Detalhes" */
#details-button {
width: 80px;
background-color: #a9a9a9;
color: #fff;
text-decoration: none;
}
/* Efeito hover ao passar o mouse nos botões "Aceitar" e "Detalhes" */
#accept-button:hover,
#details-button:hover {
background-color: #5d5d5d;
}
</style>
</head>
<body>
<!-- Início do elemento de aviso de cookies -->
<div id="cookie-consent" class="cookie-consent">
<div class="content">
<!-- Título do aviso -->
<h3>Aviso de Cookies</h3>
<!-- Parágrafo de descrição do aviso -->
<p>
Utilizamos cookies para garantir a melhor experiência em nosso site. Ao aceitar, você concorda com o uso de
cookies.
</p>
<div class="buttons">
<!-- Botão "Aceitar" -->
<button id="accept-button">Aceitar</button>
<!-- Link "Detalhes" que redireciona para a página informada -->
<a href="https://www.ultimorecursoh.com/p/politica-e-privacidade.html" id="details-button">Detalhes</a>
</div>
</div>
</div>
<!-- Fim do elemento de aviso de cookies -->
<!-- Script JavaScript -->
<script>
document.addEventListener("DOMContentLoaded", function () {
// Seleciona o elemento do aviso de cookies
const cookieConsent = document.getElementById("cookie-consent");
// Seleciona o botão "Aceitar"
const acceptButton = document.getElementById("accept-button");
// Verifica se o usuário já deu o consentimento através do LocalStorage
const hasConsented = localStorage.getItem("consent_cookie");
// Se ainda não tiver consentido, mostra o aviso
if (!hasConsented) {
cookieConsent.classList.add("show");
}
// Evento de clique no botão "Aceitar"
acceptButton.addEventListener("click", function () {
// Define o LocalStorage para lembrar o consentimento
localStorage.setItem("consent_cookie", true);
// Remove a classe "show" para fazer o aviso desaparecer suavemente
cookieConsent.classList.remove("show");
});
});
</script>
<!-- Fim do Script JavaScript -->
</body>
</html>
<!-- Fim do documento HTML -->
7: Salvando o Gadget
Após colar o código personalizado, clique em "Salvar" para adicionar o gadget ao seu blog.
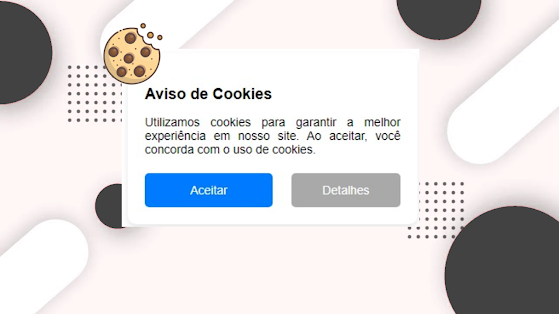
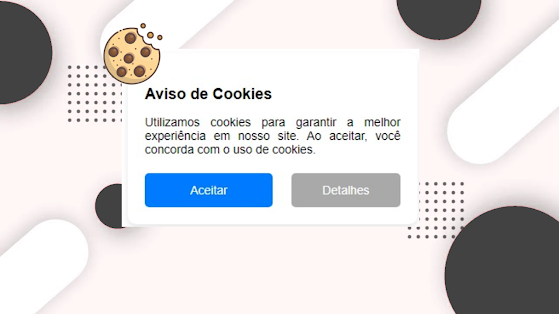
8: Visualizando o Resultado
Agora, vá para a página do seu blog e visualize o resultado! O código personalizado deve aparecer na parte inferior do lado esquerdo do seu site.
Dicas Extras:
- Antes de adicionar qualquer código personalizado, faça um backup do seu modelo atual para garantir que você possa restaurá-lo em caso de problemas.
- Teste o código antes de adicioná-lo ao seu blog para ter certeza de que ele funciona como esperado.
- Utilize códigos confiáveis e seguros de fontes confiáveis.
Por Que o Meu Site Precisa Ter um Aviso de Cookie?
A presença de um aviso de Cookies no seu site é uma prática essencial e benéfica por várias razões importantes. Vamos explorar detalhadamente os motivos pelos quais é fundamental ter esse aviso:
1. Conformidade com Regulamentações e Leis de Privacidade:
Um aviso de Cookies é uma obrigação legal em muitas jurisdições, como a União Europeia (UE), de acordo com a GDPR (Regulamento Geral de Proteção de Dados). Ele informa os visitantes sobre a coleta de dados e o uso de cookies pelo site, garantindo a conformidade com as regulamentações de privacidade de dados.
2. Transparência e Consentimento do Usuário:
O aviso de Cookies demonstra transparência em relação à política de privacidade do site. Ele informa aos usuários sobre quais cookies são utilizados, para que fins e como eles podem gerenciar suas preferências de consentimento. Isso respeita a privacidade e autonomia do usuário, garantindo que eles tenham controle sobre a coleta de dados.
3. Melhoria da Experiência do Usuário:
Os cookies desempenham um papel importante na melhoria da experiência do usuário. Ao permitir que o site se lembre de preferências, configurações e histórico de navegação, os cookies oferecem uma experiência mais personalizada e conveniente. Isso aumenta a satisfação do usuário e encoraja o retorno ao site.
4. Coleta de Dados e Métricas para Análise:
Os cookies são ferramentas valiosas para coletar dados e métricas sobre o comportamento do usuário. Essas informações são cruciais para entender melhor o público-alvo, analisar o desempenho do site, identificar padrões de uso e tomar decisões estratégicas para aprimorar a eficiência e o conteúdo do site.
5. Redirecionamento e Publicidade Segmentada:
Os cookies permitem que o site ofereça anúncios mais relevantes aos usuários com base em seus interesses e comportamentos de navegação. Essa publicidade segmentada aumenta a eficácia das campanhas, aumentando a probabilidade de conversões e melhorando o retorno sobre o investimento (ROI) para anunciantes e proprietários de sites.
6. Prevenção de Ataques e Fraudes:
Em alguns casos, os cookies podem ser usados para fins de segurança, ajudando a prevenir atividades fraudulentas e ataques cibernéticos. Eles auxiliam na autenticação do usuário e no monitoramento de comportamentos suspeitos, garantindo a integridade e a segurança do site e dos dados dos usuários.
Em resumo, ter um aviso de Cookies é uma prática responsável e necessária para garantir a conformidade legal, a transparência com os usuários, a personalização da experiência, a coleta de dados para análise e o uso eficiente da publicidade segmentada. Além disso, demonstra um compromisso com a privacidade e segurança dos visitantes, aumentando a confiança e a credibilidade do site.